Table of Contents
- Why a Tech Job Portfolio Matters
- 10 Proven Ways to Build a Standout Tech Job Portfolio
- 1. Choose Your Best 3–5 Projects
- 2. Craft Clear, Impactful Case Studies
- 3. Showcase Live Demos and Code
- 4. Optimize for SEO
- 5. Add Testimonials
- 6. Ensure Mobile-Friendly, Responsive Design
- 7. Highlight Tools & Technologies
- 8. Include a Downloadable Resume & Contact Info
- 9. Link Internally to Diginatic Services
- 10. Connect to Job Listings
- Helpful External Resources
- Conclusion
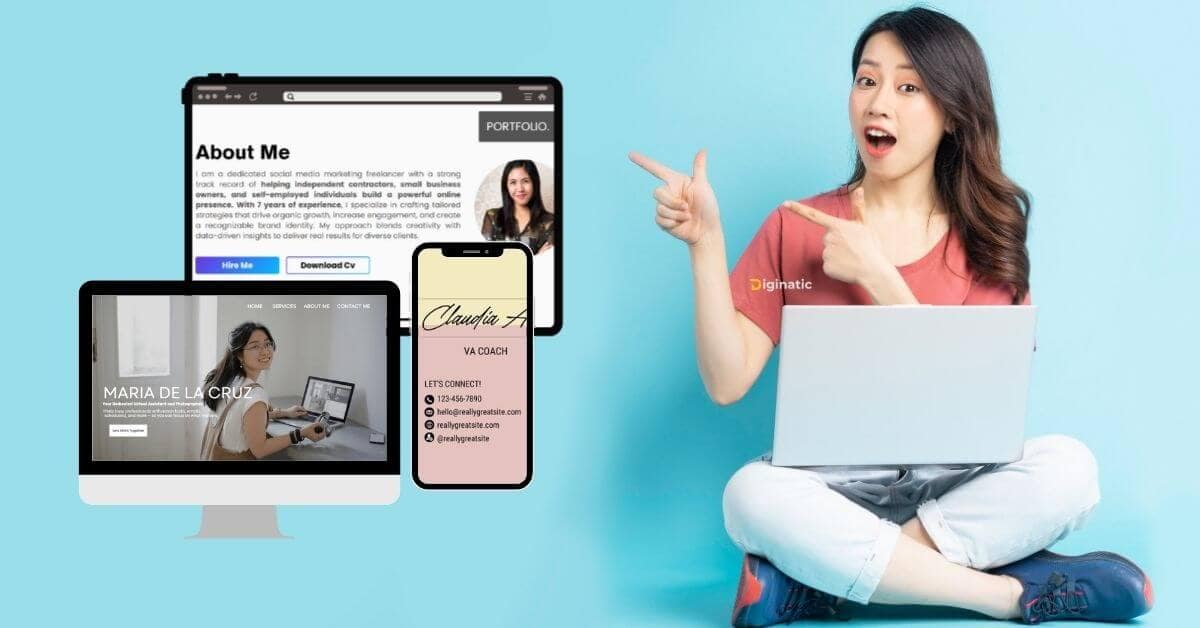
A tech job portfolio can be a game‑changer for your career. In today’s competitive hiring environment, a well-crafted portfolio helps you stand out from generic resumes—and grabs recruiters’ attention fast. This guide dives into 10 proven ways to build a compelling tech job portfolio that lands interviews and launches your next big opportunity.
Why a Tech Job Portfolio Matters

- Show real skills, not just claims—hiring managers prefer live demos.
- Boost credibility: 86% of recruiters review portfolios first.
- Improve visibility: A public portfolio ranks in searches for your skills and helps job discoverability.
10 Proven Ways to Build a Standout Tech Job Portfolio
1. Choose Your Best 3–5 Projects
When it comes to creating your tech job portfolio, don’t just add every project you’ve ever made. Instead, pick your top 3 to 5 projects that really show off your skills. Choose those that solve real problems or use popular tools like React, JavaScript, or WordPress. Quality is always better than quantity—employers will be more impressed by a few great projects than a long list of unfinished ones.
2. Craft Clear, Impactful Case Studies
For each project, tell a short story:
- Challenge: What problem were you trying to solve?
- Approach: How did you work on it? What tools or techniques did you use?
- Outcome: What was the result? Did it help someone, or make a task easier?
This format shows recruiters how you think and solve problems—just like in a real job. Make sure your tech job portfolio tells these stories clearly.
3. Showcase Live Demos and Code
Don’t just tell—show what you can do! If your project is live on a website (like on Netlify or Vercel), include the link. Add your GitHub repo so they can view your code. A recruiter should be able to click and experience your work instantly. You can label buttons like “View Tech Job Portfolio Demo” so it’s clear and easy to access.
4. Optimize for SEO
If you want people to find your portfolio on Google, you need to think about SEO (Search Engine Optimization). Use your focus keyword “tech job portfolio” in headings, subheadings, and image descriptions. For example, if you have a screenshot of a project, the image alt text should be something like:
alt="tech job portfolio sample screenshot"
These small details help search engines understand what your page is about and rank it higher in results.
5. Add Testimonials
It’s powerful when others speak well about your work. Ask for short feedback from past clients, classmates, teachers, or freelance gigs—even if it’s from a school project. Add 2–3 short testimonials to your portfolio to build trust and social proof. It shows that people enjoy working with you and believe in your skills.
6. Ensure Mobile-Friendly, Responsive Design
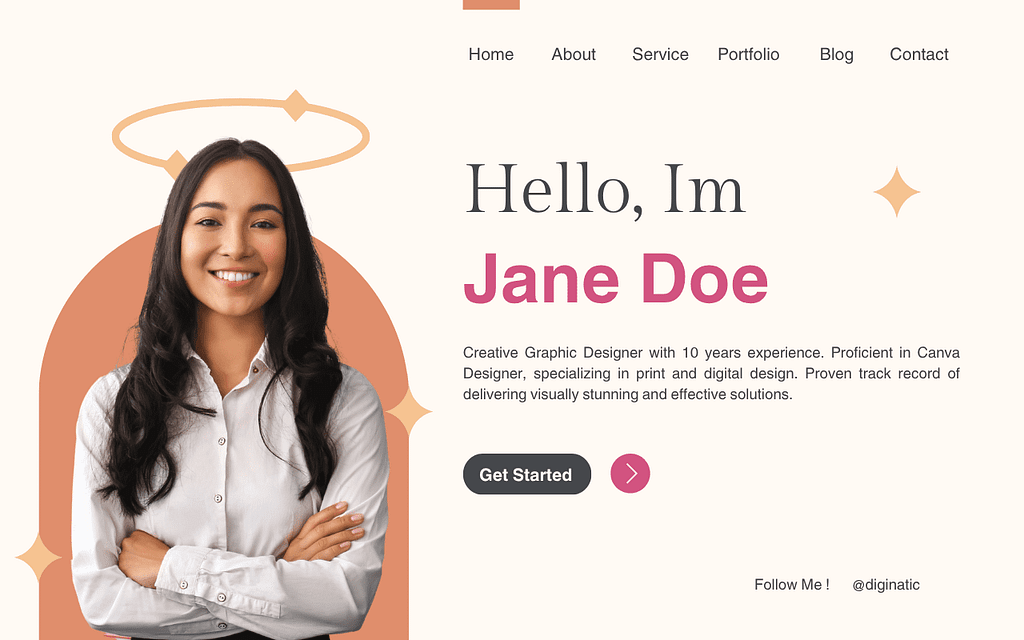
Today, many employers and clients view portfolios on their phones. That’s why your portfolio must look clean and load fast on any device—mobile, tablet, or desktop. Use simple layouts, readable fonts, and test your site on different screens. A mobile-friendly tech job portfolio shows you care about user experience.
7. Highlight Tools & Technologies
Let visitors know what you’re good at. Add logos or text for the tools and languages you used—like JavaScript, React, Figma, Python, or WordPress. You can list these in each project or in a separate “Skills” section. This helps recruiters match you with job requirements easily.
8. Include a Downloadable Resume & Contact Info
Make it super easy for someone to hire you. Add a “Download Resume” button in a visible spot. Also, include your email address, phone number, and links to LinkedIn or GitHub. A recruiter should be able to contact you in less than 10 seconds after viewing your tech job portfolio.
9. Link Internally to Diginatic Services
If you’re offering services through Diginatic (like building portfolio websites for others), don’t forget to mention it. Add a link to your Services page so readers who like your work know they can hire you to build something similar for them.
10. Connect to Job Listings
Lastly, guide visitors to explore your job listings. If they’re already interested in tech careers, direct them to your Jobs page where they can apply for open positions. This not only helps your readers—it builds internal links for your site SEO.

Helpful External Resources
Conclusion
A polished tech job portfolio is not just a nice-to-have—it’s a powerful tool that boosts interviews, demonstrates practical skills, and makes you memorable. Dive into the steps above, link it with your Diginatic services, and position yourself for success.
👉 **Next Steps**:
– 📌 Browse our live tech job postings
– 🎨 Or let us help you create your polished portfolio